Setup IISNODE
I am setting an IISNODE to run an node.js application on Windows server. There are quite a few online guides about how to use IISNODE.
This is a good start presentation by Tomasz Janczuk, the author of iisnode. This is another helpful document by him,. He summarizes the benefit of IISNODE: 1) process management (start, stop, monitor), 2) side-by-side operation with other content type applications (html, php, asp.net, etc), 3) multiple node.exe processes and load balancing, and so on. In addition, if an node app should run all the time, consider reading his article on application initialization.
There is another concise summary of IISNODE tutorial by Joe. His highlights are very helpful to focus on important aspects of IISNODE implementation.
Prerequisites:
- Windows 7, 8, Windows Server 2008, 2012
- IIS7.x with IIS Management Tools and ASP.NET (note: ASP.NET both in Server Roles>Application Development and in Features)
- URL rewrite module for IIS
- Node for Windows
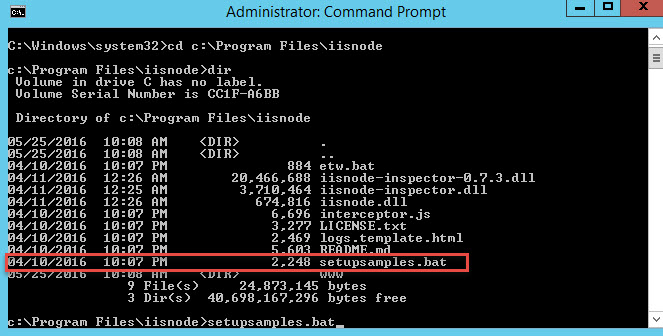
Install iisnode from here. Once the installation is completed, run setupsamples.bat in Windows Command as an administrator.

This will set up a sample site. After the sample site is installed,
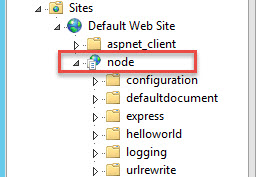
you can find the folder of the site in C:\Program Files\iisnode. This folder is defined as a virtual path under Default Web Site in IIS, so that the site is accessible on http://localhost/node.

One of the advantages of running a node app on IISNODE is that application process is automatically recycled when a file is updated. So, nodemon is no longer required to restart the node server. To do it, add "watchedFiles" attribute under iisnode element in web.config file. For example, watchedFiles="web.config;*.js;routes\\\*.json;routes\\\*.js"
To use Node Inspector on IISNODE with IIS 7, add <iisnode debuggerExtensionDll="iisnode-inspector.dll" /> in web.config file. To use it with IIS 8, you may need to add <webSocket enabled="false" /> under <system.webServer> in web.config file.
To run the node app in production, set devErrorsEnabled="false".
I got one challenging error. It happened because iisnode tried to read/write the node application folder.
"iisnode encountered an error when processing the request.
HRESULT: 0×2
HTTP status: 500
HTTP reason: Internal Server Error
You are receiving this HTTP 200 response because system.webServer/iisnode/@devErrorsEnabled configuration setting is ‘true’.
In addition to the log of stdout and stderr of the node.exe process, consider using debugging and ETW traces to further diagnose the problem.
The node.exe process has not written any information to stderr or iisnode was unable to capture this information. Frequent reason is that the iisnode module is unable to create a log file to capture stdout and stderr output from node.exe. Please check that the identity of the IIS application pool running the node.js application has read and write access permissions to the directory on the server where the node.js application is located. Alternatively you can disable logging by setting."
Its fix is to add a read/write permission to the use account (Application Pool Identity or III_IUSRS) on the node.js application folder. Note that a write permission is required if loggingEnabled is "true" in web.config.
Running a node app in a separate Application Pool is a good idea to isolate the app from others. With using a different Application Pool, the node process can be recycled and terminated individually without affecting other webpages.
Application Initialization
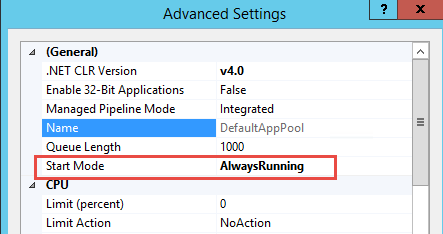
By default, IIS launches a worker process (W3wp.exe) only when the first request for the web application is received. This helps to reduce resource consumption. However, there is a time that we should make the app always up and running without latency (for example, login application). For doing this, we should launch the worker process as soon as IIS is started so that we warm up the application process to ready to serve. This is how to do: the application pool that runs the app must be "AlwaysRunning"

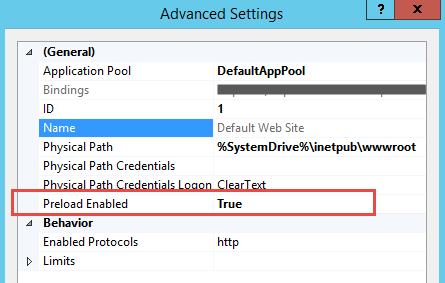
However, this does not mean that the web application is initialized. A node application in IIS/IISNODE operates on two processes: w3wp.exe (worker process) and node.exe. W3wp.exe process runs iisnode module, which spawn node.exe process when a user accesses to the web application. To make the node web application immediately responsive all the time, IIS should send a fake-request to the default web start page, which is called "preload". This is how to preload: set the site's "Preload Enabled" to be true.

Path
To run a node.js application on Express, I added the virtual path to router paths.
app.use('/nodeApp', express.static(path.join(__dirname, 'public')));
app.use('/nodeApp', routes);
app.use('/nodeApp/users', users);
To get static files (css, js) work properly, I also updated the static links in the template file (layout.jade).
link(rel='stylesheet', href='/nodeApp/stylesheets/style.css')